Documentation
Link an Account Using FastLink
FastLink is a responsive application that facilitates linking user accounts to your application. It offers intuitive searches for financial institutions, credentials management, multifactor authentication implementation, and error handling. It can also be white-labeled to suit your business needs. By using FastLink, you can avoid creating complex user flows and managing the ever-changing login mechanisms of different financial institutions. Once FastLink is launched, the application remains active for 120 minutes and 30 minutes in case of inactivity.
Configuring FastLink
To access FastLink, you need to configure the application using the Configuration Tool in your developer Dashboard and publish it to your development environment. If you choose not to customize FastLink and use the default settings instead, you still need to enter your Company Name in the Global Settings section of the FastLink Configuration Tool, and publish the configuration to your development and production environments.
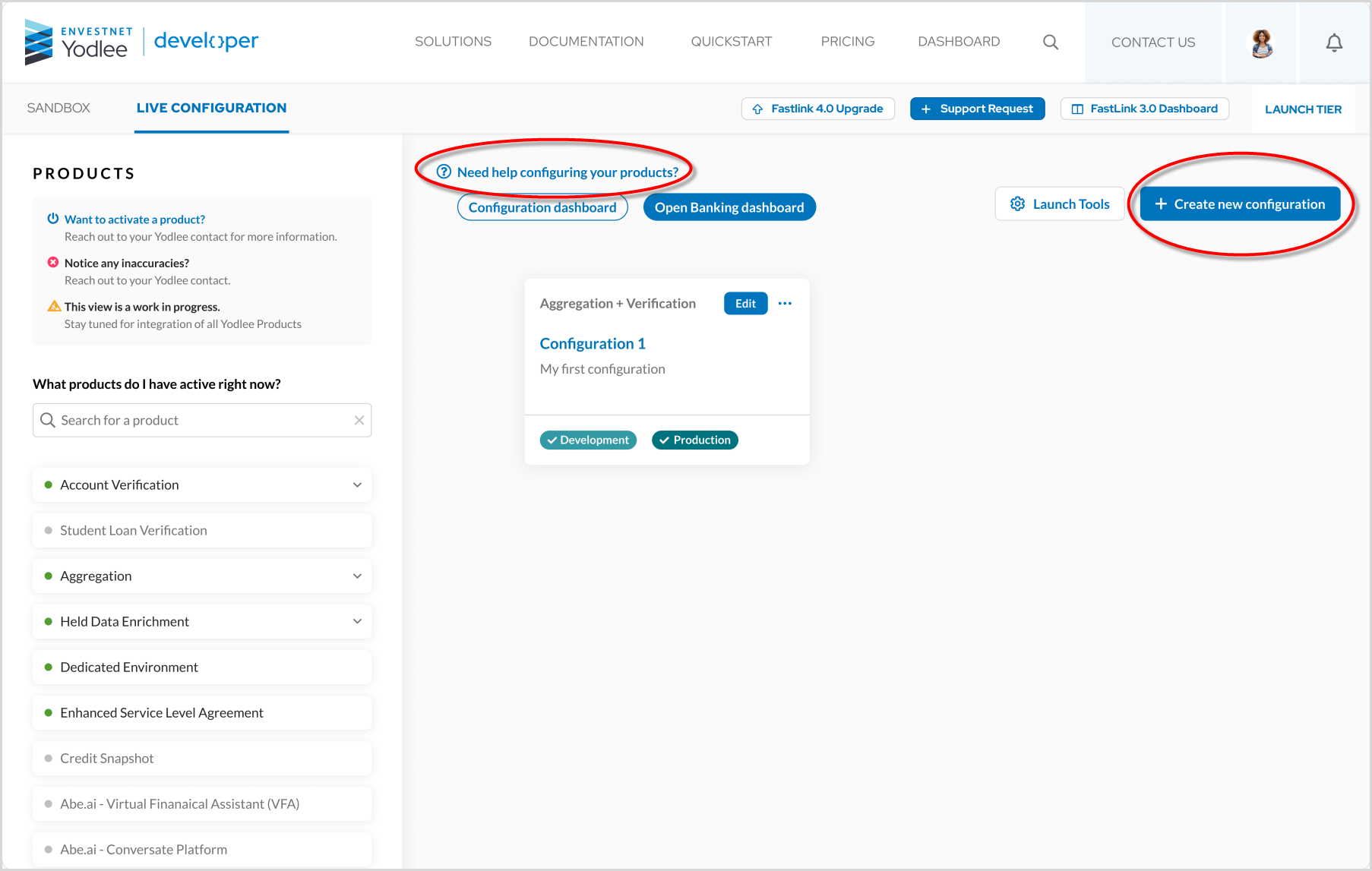
Access the FastLink Configuration Tool and click Create new configuration. All aspects of the FastLink application, such as the product template (Aggregation, Verification, etc.), UI settings, region, and language preferences, can be set. Additional datasets that have to be aggregated, such as transactions, holder details, etc., can be defined in the FastLink Configuration Tool.
For help content about using the FastLink Configuration Tool and best practices, click the Need help configuring your products? link on the dashboard. This will link you to the Yodlee Configuration Tool User Guide.

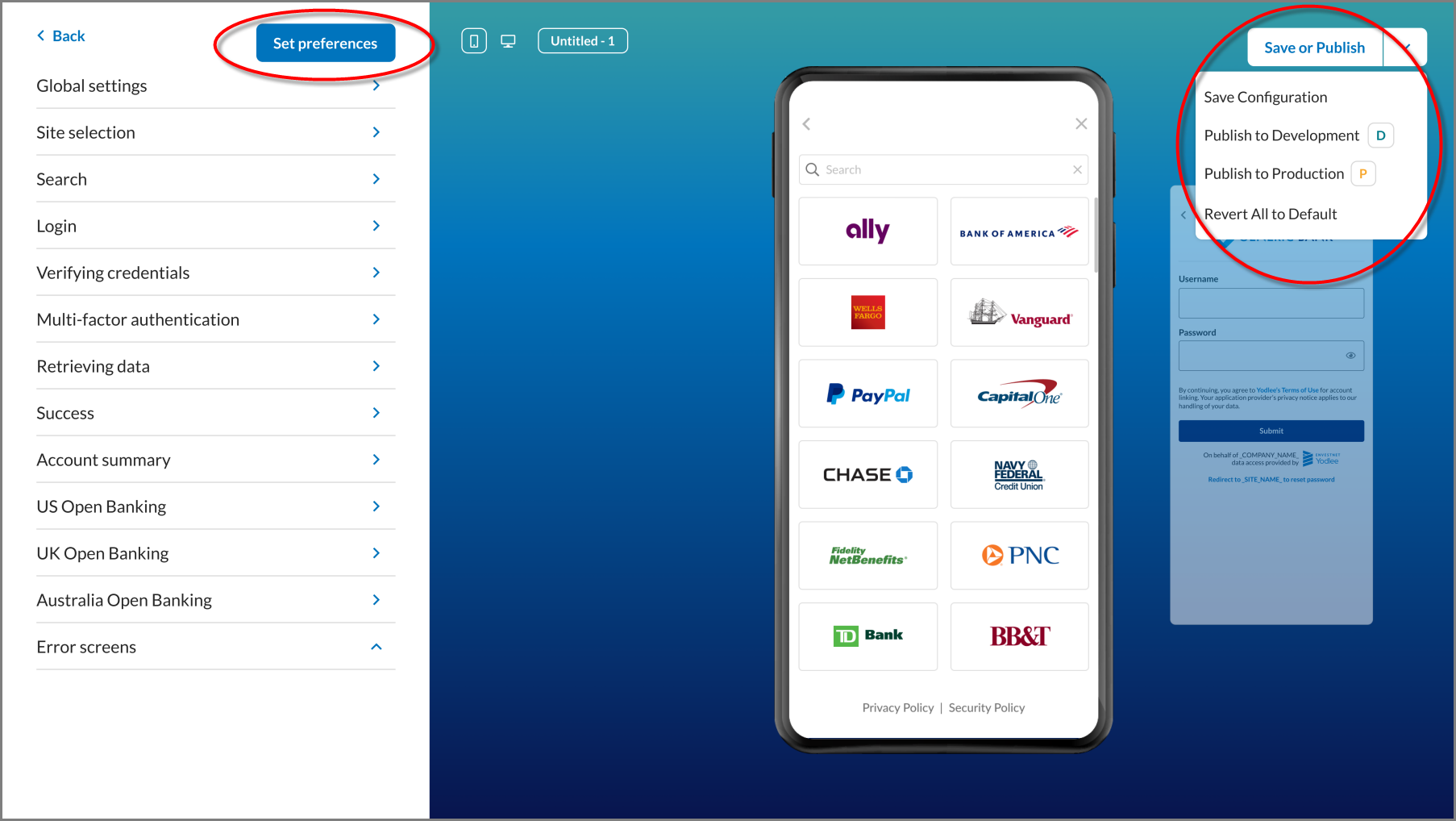
Once the new configuration is created, set the styling rules or backend data settings and enter the mandatory fields. The configuration can be published in both development and production environments.

Publishing the configuration is a must to access FastLink. If the configuration is not published using the FastLink Configuration Tool, you will receive the following error post message:
{
"code":"E101",
"message":"Mandatory configuration is missing, please publish configuration from configuration tool to access FastLink.",
"title":"CONFIGURATION_MISSING"
}
Integrating FastLink for Web
FastLink is launched from your web application, and you can easily include the below drop-in JavaScript code in the HTML of your application. The code contains the parameters and other access details needed for FastLink invocation. It primarily includes two actions that are required to launch and close FastLink using the fastlink.open() and fastlink.close() methods, respectively. This script also requires a user-specific accessToken that has to be generated on your server side for your respective environment using the POST /auth/token API. Do NOT create a token using the adminLoginName.
Note: To access FastLink, you have to enter your Company Name in the Global Settings section of the FastLink Configuration Tool and publish the configuration to your development and production environments. For more details, refer to Configuring FastLink.
To integrate FastLink for Web, follow the steps:
- Import the JavaScript into your document:
<script type='text/javascript' src='https://cdn.yodlee.com/fastlink/v4/initialize.js'></script>
- Provide a HTML placeholder for FastLink:
<div id="container-fastlink">
<div style="text-align: center;">
<input type="submit" id="btn-fastlink" value="Link an Account">
</div>
</div>
- Include the script in your HTML document before the closing body tag:
<script>
(function (window) {
//Open FastLink
var fastlinkBtn = document.getElementById('btn-fastlink');
fastlinkBtn.addEventListener(
'click',
function() {
window.fastlink.open({
fastLinkURL: '<fastlink-launch-url>',
accessToken: 'Bearer <your-access-token>',
params: {
configName : '<config-name-from-config-tool>'
},
onSuccess: function (data) {
// will be called on success. For list of possible message, refer to onSuccess(data) Method.
console.log(data);
},
onError: function (data) {
// will be called on error. For list of possible message, refer to onError(data) Method.
console.log(data);
},
onClose: function (data) {
// will be called called to close FastLink. For list of possible message, refer to onClose(data) Method.
console.log(data);
},
onEvent: function (data) {
// will be called on intermittent status update.
console.log(data);
}
},
'container-fastlink');
},
false);
}(window));
</script>
The fastlink.open() method in the above script requires the following parameters:
| Attribute Name | Description |
|---|---|
| fastLinkURL | The FastLink application URL that you can access from your Dashboard. The parameter is mandatory to pass. |
| accessToken | Pass the user-specific accessToken that is generated for the user who invokes FastLink. For more details, refer to Getting Started with Client Credentials. The parameter is mandatory to pass.Note: Do NOT create a token using the adminLoginName. |
| forceIframe | Pass true or false to display the FastLink application inline, even on mobile platforms. The parameter is optional to pass, and by default, the parameter value is false. |
| forceRedirect | Pass true or false to enforce redirect even in an iFrame. By default, the parameter value is false. |
| iframeScrolling | Pass auto, yes, or no to enforce scroll in an iFrame. By default, the parameter value is auto. |
| params | Indicate which FastLink template to invoke by passing the configuration name created in the Configuration Tool. This will determine which UI template and data platform settings to be launched. It is mandatory to specify the config name values in params.configName. For example, if a verification product template is created with the label MyFirstConfiguration, pass the following:
In the params parameter, you can pass additional parameters to deep link and request additional data. To know more, refer to FastLink 4 Advanced Integration.Customers that have multiple OB applications will have to pass params.obAppName to launch a specific OB application. To know more, see Multiple Open Banking application support. |
| Callback Functions | The FastLink application will invoke the callback functions to update its status back to the host application. The host application must be running on the HTTP/HTTPS protocol to receive these callbacks on the server side. The following are the available callback functions:
|
Note: The pop-up blocker is enabled if you are getting an Unable to open a new popup-window error message. To allow FastLink to load, either disable the pop-up blocker or pass the forceIframe attribute's value as true.
Close FastLink
Close the FastLink application by calling the fastlink.close() method:
window.fastlink.close();
For more things you can do with FastLink, refer to FastLink 4 Advanced Integration.
Integrating Web Application to Mobile
In Web implementation of FastLink Open Banking flow, opening the financial institution’s OAUTH site to get the user’s consent using the window.open JS method may not work in native WebView. Either the WebView blocks the different domain URLs that FastLink tries to load, or the financial institution’s site may not load in the child environment due to security reasons.
To integrate your web application in mobile, which has already integrated FastLink using drop-in JS or iframe, follow the below steps:
- Pass
isIFrameMountedparam astrue. For example:
params:{
configName : '<config-name-from-config-tool>',
isIFrameMounted:true
}
On passing this param, FastLink will send the external URL as a post message instead of opening the financial institution’s site.
- Pass this post message to the native app and open an external browser.
- Use
intentURlto get control back from the financial institution's site to the native app or use a standard redirection toydl://backtoframework.
To know how to open a new window and get control back, refer to the respective mobile platform integration pages in the next section.
Integrating FastLink for Mobile
FastLink 4 implements a mobile-first design. FastLink integrates easily into mobile platforms using a WebView.
- Integrating FastLink 4 for iOS
- Integrating FastLink 4 for Android
- Integrating FastLink 4 for ReactNative
- Integrating FastLink 4 for Flutter
Note: To access FastLink, you have to enter your Company Name in the Global Settings section of the FastLink Configuration Tool and publish the configuration to your development and production environments. For more details, refer to Configuring FastLink.
Download Sample Apps
iOS Android React Native ![]() Flutter
Flutter
API Integrations
Based on the product use case, after exiting the FastLink flow, call the relevant Yodlee APIs. For more information, see FastLink 4 API Integrations.
Integration Errors
An error can occur due to wrong integration or any unexpected technical issue. For more details about the different types of errors you will encounter during the integration process, refer to the following Handling Errors sections: